Applying JavaScript: User Scripts
Writing a Userscript is a fun way to use your JavaScript skills. It takes you out of the editor into the browser with real time feedback and validation.
What is a user script?
Userscripts (a.k.a User Scripts, User scripts, or .user.js) are open-source licensed add-ons for web browsers that change web pages as they are loaded. They give users the power to make websites do what they want them to, rather than what was originally intended.
User scripts are written in JavaScript and allow you to tweak the look and feel of a webpage on your browser. The scripts only effect your browser, not the actual webpage.
A quick warning
You should be aware of privacy issues when using userscripts, and should not install them from sources you do not trust. Userscripts can carry out actions on your behalf and can potentially access any information on a website you have access to, or that you enter into a website. They are often permitted to carry out functions that scripts on normal websites cannot, such as storing information on your computer and sharing it between website. Badly written userscripts could potentially also be exploited by malicious websites.
explanations taken from https://github.com/OpenUserJs/OpenUserJS.org/wiki/Userscript-Beginners-HOWTO
Why user scripts?
Free Code Camp has a lot of great real world projects that will enrich your skill set and portfolio. I personally like using the skills I have learned in JavaScript, jQuery, and CSS to modify my day to day browsing.
Some User Scripts have been extremely popular and were made into browser extensions. An example of one would be the Reddit Enhancement Suite found at http://redditenhancementsuite.com/.
You too could use your user script as a base of a browser extension!
Getting started
User scripts are run from browser extensions themselves. Grease Monkey (FireFox) was the pioneer add on to allow people to customize their browsing experience. Install the appropriate plug in for your browser.
For FireFox: Grease Monkey Greasemonkey *The Development Channel lets you test an experimental new version of this add-on before it’s released to the general…*addons.mozilla.org
For Chrome: Tamper Monkey Tampermonkey The most popular userscript manager for Blink-based browserschrome.google.com
For this tutorial I will be using Chrome with Tamper Monkey.
There shouldn’t be any significant differences with the process after installing either Grease Monkey or Tamper Monkey.
Just in case, here is a quick link to installing Grease Monkey (as well as making a few things with it.) Greasemonkey Tutorial for Beginners *In Greasemonkey tutorial, I have covered how to write Greasemonkey user scripts. After this tutorial,you will be able…*hayageek.com
the project
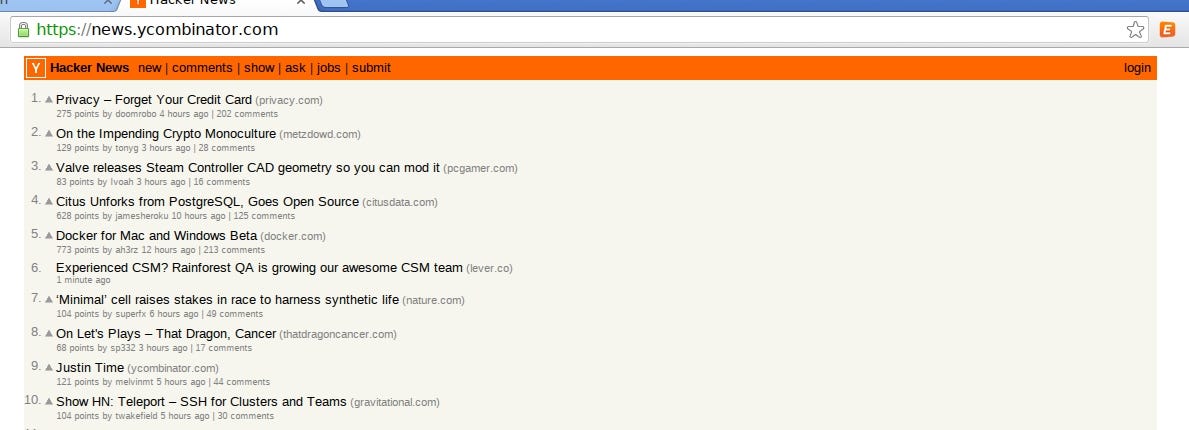
We are going to be making a slight change to the home page on Hacker News http://news.ycombinator.com.
 HackerNews homepage
HackerNews homepage
We will be using jQuery to make alternating links background colors slightly different to improve readability.
start a new script
Click on the Tamper Monkey icon in the top right and select ‘Add a new script’ from the dialog box.
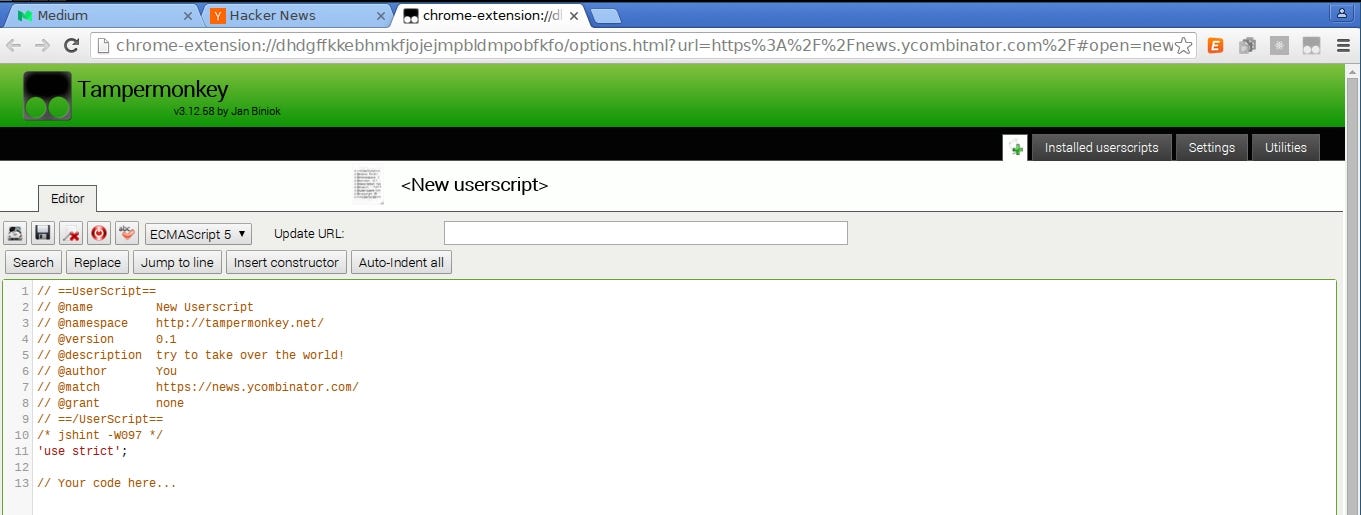
You should be brought to a new tab that looks like this
 new script page
new script page
Fill in the information
After starting a new script the first thing we want to do is fill in the script information at the top. Go ahead and fill in the following attributes how ever you want
name
description
author
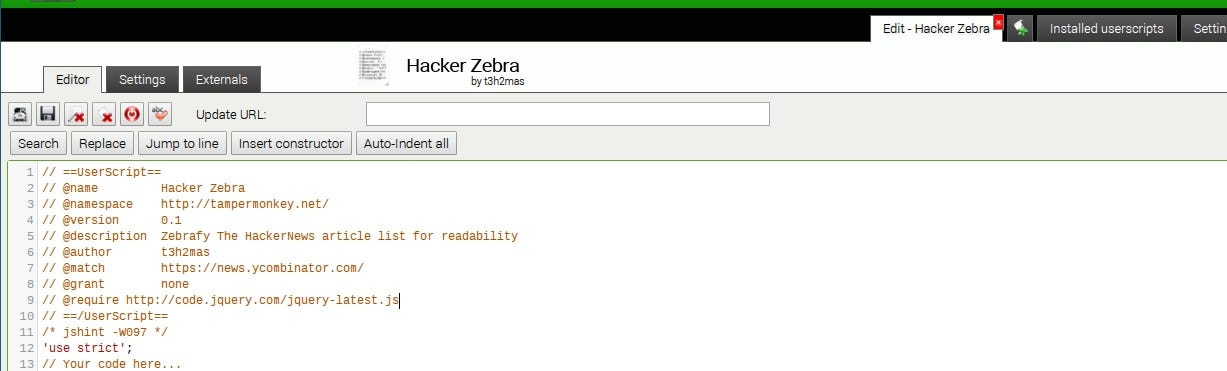
I will show you what mine looks like as well.
Add jQuery
right before the line
// ==/UserScript==
add a line with the text of
// @require http://code.jquery.com/jquery-latest.js
Think of this as importing/requiring jQuery for a JS project.
here is mine
 script info filled out
script info filled out
Hello script.js!
Let’s see if it our script loads on http://news.ycombinator.com and jQuery is good to go.
After the // *your code here *line add the following code
$(document).ready(function () {
alert("WINNING");
});
and enter **Ctrl + s **or click on the save button on the left
You may be brought to the following page. If not, click on the Installed userscripts tab.
 installed userscripts page
installed userscripts page
Awesome! Out script is loaded into Tamper Monkey. The green dot on the left means that the script is turned on. You can even see the Hacker News logo in the screenshot.
execute the script
Visit Hacker News in your browser and if you’ve been following along and everything went well, you should see
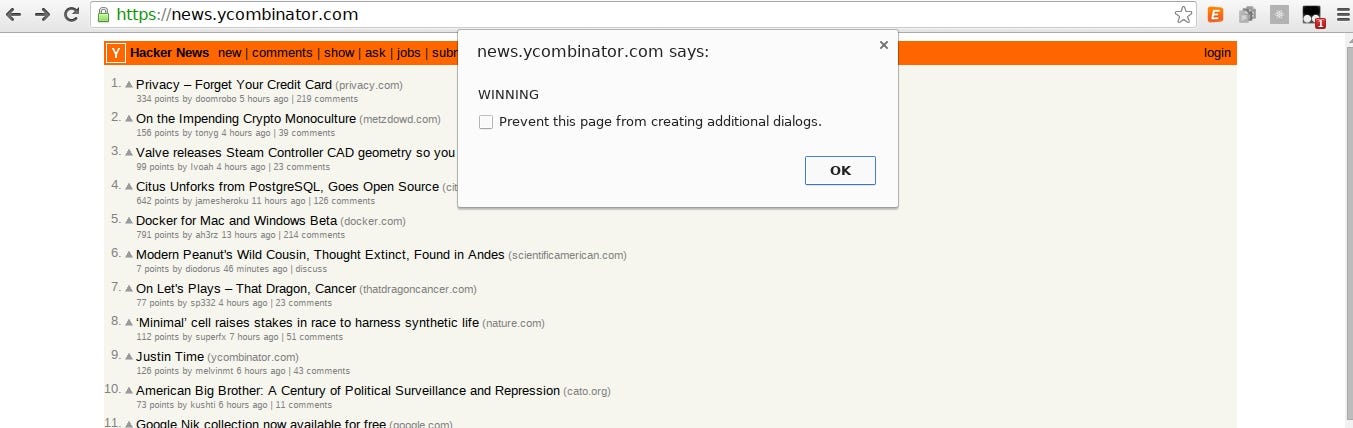
 working alert dialog
working alert dialog
Fire up the debugger
It’s time to find the post elements we want to modify. Enter Ctrl + Shift + i to bring up the browser debugger.
Now we want to select an element to take a closer look. Clicking on the blue square with the mouse in it at the top left of the debugger will open the element selector. You can also use the key command Ctrl + Shift + c.
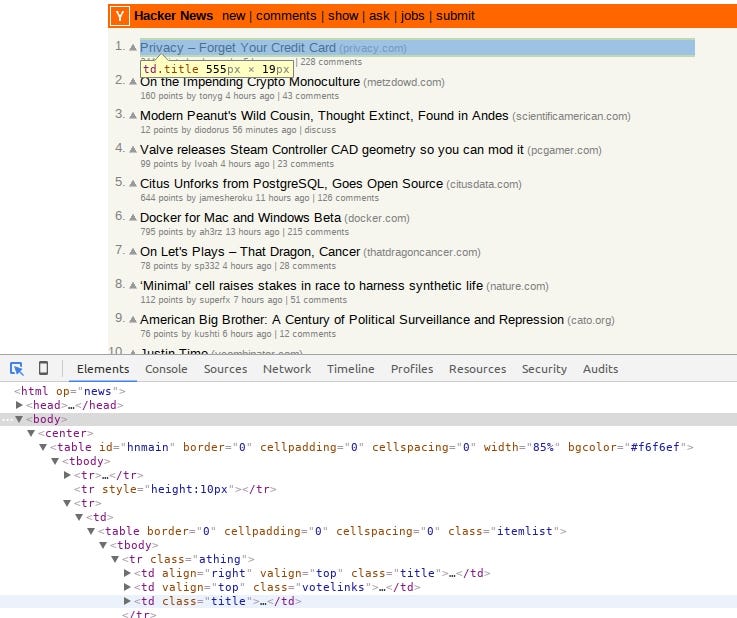
 element selector
element selector
As you can see I found an element called td.title. After clicking on it the element is highlighted in the elements tab of the debugger (also shown above.)
Highlighting the element above our title called
<tr class="athing">
selects this in the browser
 BINGO
BINGO
Bingo. It looks like we found the element we want. Hacker News has a clean HTML layout so it wasn’t too difficult to find our target element.
If you remember your jQuery, all you have to do to find all of the post elements is use the selector
$(".athing");
do something to our post element
Now that we have a way to select our element with jQuery we can alter our element. Let’s change the background color of the posts using the following code. Change the $(document).ready() code to this
$(document).ready(function () {
$(".athing").css("background-color", "#DDD");
});
note: #DDD is shorthand for #DDDDDD
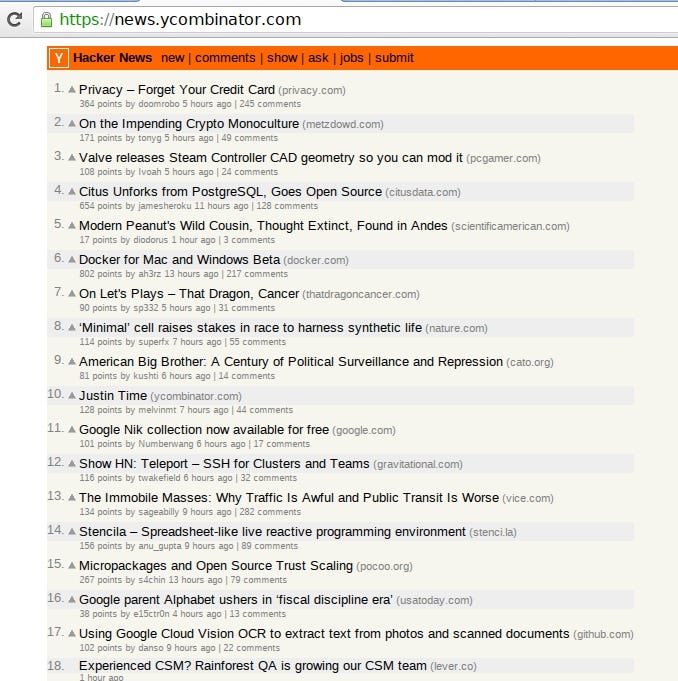
let’s look at the resulting page. Remember to save your userscript then refresh the HackerNews page. You may have to close your debugger to view the whole page.

altered Hacker News front page
Are we done yet? Not quite. We have changed all of our post elements instead of alternating. It may look like the zebra effect we wanted but that’s only because the score/subinfo element isn’t effected._ If you feel inclined to alter that element as well please do and feel free to post your method in the comments. It’s outside of the scope of this guide._
Oh no?! What do we do… I don’t want to write any loops!
jQuery to the rescue
Have no fear, fellow Campers. jQuery has come to the rescue yet again.
jQuery provides special selectors just for an occasion like this.
Now introducing :odd** :odd Selector** *Description: Selects odd elements, zero-indexed. See also even. In particular, note that the 0-based indexing means…*api.jquery.com
all we have to do is add :odd to the end of our selector so that the line looks like this. note: I have also changed the color to #EEE; to blend in better.
$(".athing:odd").css("background-color", "#EEE");
Save your script and refresh HackerNews and you should see this final product

final product
Wrapping up
There you have it. Now you have another creative outlet to unleash your budding coding wizardry on! User Scripts can be used to tweak the functionality or look of a site, to add a feature you’ve always wanted, plus much more.
Homework
Write your own User Script to add something to a website you use often. Whether it be styling or a button that can toggle the visibility of certain elements, it’s all up to you. Provide your product in the comments here!
Go forth and conquer Campers!